- Giriş
- Google Search Console Nedir?
- Search Console’un Temel İşlevleri Nelerdir?
- Search Console – Menüler, Raporlar, Araçlar
- Geliştirmeler (Enhancements)
- Bağlantılar (Links)
Giriş
Eğer web sitenizin SEO işlemlerini herhangi bir danışman olmadan kendiniz yürütmek isterseniz öğrenmeniz gereken temel uygulama Google Search Console’dur. Yeni adıyla Search Console eski adıyla Webmaster Tools ile sitenizin Google arama motoru tarafından nasıl izlendiğini görebilirsiniz. İşin en güzel yanı ise Search Console kullanmak için üst düzeyde bir teknik bilgiye gereksiniminiz olmaması. Eğer ana kavramları biliyorsanız kolaylıkla web sitenizin arama motorlarındaki konumunu izleyebilir, uyarıları anlayıp sayfalarınızı arama motorunun dizine ekleyebileceği (indeksleyebileceği) hale getirebilirsiniz. Eğer SEO (Arama Motoru Oprimizasyonu) ile ilgili kafanızda belirsizlikler varsa öncelikle SEO Nedir, Nasıl Yapılır? yazısına göz atmanız daha yararlı olabilir.
Google Search Console Nedir?
Search Console, Google’ın web siteleri için hazırladığı bir raporlama aracıdır. Ana işlevi web sitesi sahiplerini bilgilendirmek ve arama motorunun web sitesinde yer alan sayfaları doğru biçimde işleyebilmesine engel olan konular hakkında site sahiplerini bilgilendirmektir.
Search Console’un Temel İşlevleri Nelerdir?
- Sitede yer alan sayfaların anahtar sözcükler bazında aranma performanslarını raporlamak,
- Sayfaların yüklenme hızı, mobil uyumluluk sorunları, bulunamayan sayfalar gibi farklı konularda size uyarılar vermek,
- Siteyi daha iyi analiz edebilmek için site haritası yüklemenize olanak sağlamak,
- Sitedeki güvenlik sorunları ile ilgili bilgiler vermek,
- Arama motorunun henüz tarayıp dizine ekleyemediği (indeksleyemediği) sayfalar, videolar için bir gönderim aracı sunmak,
- Web sitesi sahiplerinin herhangi bir nedenle indekslenmesini istemedikleri sayfaların arama motorundan kaldırılması için bir bildirim aracı sağlar (Sitenizin arama motorundaki performansını kötü etkileyeceğini düşündüğünüz ancak bir nedenden ötürü siteden kaldıramadığınız yetersiz veya eski içeriğe sahip sayfalar bunun için iyi bir örnek olabilir),
- Aynı içeriğe sahip sayfalar ve indekslenmeleri konusunda bilgi vermek.
Search Console – Menüler, Raporlar, Araçlar
– Ön İzleme (Overview)
Search Console ilk olarak Ön İzleme sayfası ile açılır ve burada tüm ana ekranları tek sayfada görebilirsiniz. Özel durumlar dışında bu ekran size gereksinim duyduğunuz tüm bilgiyi sağlayacaktır. Sayfalarınızın genel arama performansı, dizine eklenen / eklenemeyen sayfalar, kullanıcı deneyimi ve teknik ayrıntılar ile geliştirmeler bölümlerine Ön İzleme ekranından ulaşabilirsiniz. Raporlarla ilgili daha ayrıntılı bilgi almak istediğinizde ilgili rapora tıklayarak veya soldaki menü üzerinden bu ekranlara ulaşabilirsiniz.
– Performans (Performance)
Search Console üzerinde en fazla zaman geçireceğiniz bölümün Performans ekranı olacağını söyleyebiliriz. Performans bölümünde sayfalarınızın arama motorundaki sorgulamalar karşısındaki performansını (Ülkeler ve Cihazlar bazında) izleyebilir, hangi sayfanızın hangi aramada nasıl performans gösterdiğini raporlayabilirsiniz.
– URL Denetimi (URL Inspection Tool)
URL Denetleme Aracı, bir sayfanın Google tarafından dizine eklenip eklenemediğini görmenizi sağlar. Eğer Google sayfayı henüz eklememişse, buradaki bildirim aracı ile sayfanın Google tarafından dizine eklenmek üzere incelenmesini isteyebilirsiniz. URL Denetleme Aracına ulaşmak için Search Console’un sol menüsünde yer alan URL Denetimi başlığını tıklayabilir veya sayfanın en üstündeki arama satırına sayfanızın URL adresini yazabilirsiniz.
– Dizin Oluşturma (Indexing)
Dizin oluşturma bölümünde sayfaların ve videoların Google Arama motoru tarafından dizine eklenip eklenmediğini görebiliriz. Google dizine eklenmeyen sayfalarla ilgili ayrıntılı bir rapor sunar.
Web sitesi sahiplerinin sayfalarının dizine doğru biçimde eklendiğinden emin olmaları gerekir. Web sitesinde arama motorları tarafından bulunması arzulanan her sayfa doğru biçimde dizine eklenmiş olmalıdır. Dizine eklenen sayfalar arasında aynı içeriğe sahip canonical (eş içerikli) sayfalar varsa (http://, https://, www.url gibi) Google’ın bu sayfalar içinden doğru seçimi yapıp yapmadığı ve diğer seçeneklerin doğru sayfaya (cannonical) yönlendirilip yönlendirilmediğini denetlemek gerekir.
— Dizine Eklenmeyen Sayfalar
Dizine eklenmeyen sayfaların mutlaka bir sorun oluşturduğunu düşünmemek gerekir. Tam tersine iyi bir web sitesi yöneticisi bazı sayfaları dizine eklenmemesi için kendisi Google’a bildirimde bulunur. Yetersiz içeriğe sahip bir ürün sayfasının, müşterilerin bulabilmesi açısından web sitesinde dururken sayfanın arama motorun performansını düşürmemesi için Google tarafından dizine eklenmemesi tercih edilebilir. Yetersiz içeriğe sahip ancak herhangi bir nedenle web sitesinden çıkarılması uygun olmayan bir sayfa da aynı şekilde dizine eklenmeyecek şekilde işaretlenebilir.
Web sitesi sahiplerinin yapması gereken; önemli içeriğe sahip tüm sayfaların teknik açıdan sorunsuz hale getirilip yeterli içeriğe sahip olduktan sonra dizine eklenmesini sağlamaktır. Eğer raporda 404 Bulunamadı (Not Found) hatasına sahip bağlantılar varsa bunların araştırılması gerekir. Google, 404 hatasının web sitesinin diğer sayfaları için çok önemli bir sorun oluşturmayacağını belirtse de böyle bir sayfayla karşılaşmak ziyaretçiler açısından çok da iyi bir durum olmasa gerek.
Google tarayıcıları site içi bağlantıları ile tüm siteyi dizine eklemeye çalışsa da gözden kaçırdığı sayfalar olabilir. Web sitesi sahipleri dizine eklenmesini istedikleri URL Denetim Aracı ile Google’a bildirir, dizinden eklenmesini istemedikleri sayfaları ise “noindex” etiketiyle işaretleyerek Google’ın bu sayfaları göz ardı etmesini sağlarlar.
— Site Haritası (Sitemaps)
Google’ın web sitenizi eksiksiz biçimde dizine ekleyebilmesi için mutlaka bir Site Haritası (Sitemap) yüklemeniz önerilir. Site haritası, sitenizdeki tüm sayfaların güncel dökümünü içeren ve her yeni sayfa eklendiğinde veya çıkartıldığında kendisini güncelleyen bir xml dosyasıdır.
Eğer bir sayfayı Google Arama motorundan acil bir şekilde kaldırmanız gerekiyorsa, Search Console’un sol menüsünde yer alan URL Kaldırma (Removals) bölümünden ilgili sayfayı Google’a bildirebilirsiniz.
– Deneyim (Experience)
Search Console, sayfalardaki teknik sorunları Deneyim bölümü altında toplamıştır.
— Sayfa Deneyimi (Page Experience)
Sayfa Deneyimi bölümü teknik verilere topluca bakabileceğiniz bir raporlama aracıdır.
— https
“http://”ye göre daha güvenli gezinme olanağı sağlayan “https://” adreslerinin raporlandığı https bölümünde güvenlik protokolüne sahip olan/olmayan sayfalar raporlanır.
— Mobil Kullanılabilirlik (Mobil Usability)
Mobil Kullanılabilirlik bölümünde ise hem sayfa tasarımının mobil cihazları destekleyip desteklemediği hem de mobil sayfa yüklenme süresi açısından sayfaların performansı raporlanır. Search Console’un uyarılar doğrultusunda bu eksiklikler giderilmezse Google teknik açıdan yetersiz bulduğu sayfaları sıralamada geriye atarak cezalandırır.
— Önemli Web Verileri (Core Web Vitals)
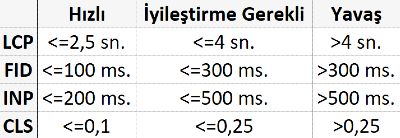
Deneyim bölümünün en önemli ekranı Önemli Web Verileri ekranıdır. Bu alanda Google aramalarında sıralmayı en fazla etkileyen öğelerden biri olan “hız” yer alır. Google web sitesinin hızını ölçerken bazı kriterler kullanır. İsterseniz önce aşağıdaki tabloya bir göz atın sonra da açıklamalarına geçelim.

— LCP (Largest Contentful Paint)
LCP, Kullanıcının URL’yi tıkladığı andan başlayarak sayfadaki en büyük içerik öğesinin (video, fotoğraf, metin v.b. gibi) tümüyle yüklendiği âna kadar geçen süredir. Bu süre web sitesi ziyaretçisinin sayfadaki ana içeriği izlemeye başlayabileceği an olarak düşünülebilir. Google LCP’nin 2,5 saniyeden önce yüklenmesini öneriyor ve bunun altında kalan performansların iyileştirilmesi gerektiğini belirtiyor.
— FID (First Input Delay)
FID, Ziyaretçiler bir bağlantıya veya bir form düğmesine tıkladıklarında tarayıcının yanıt vermeye başlamasına kadar geçen süredir. Bu gecikme sırasında ziyaretçi tarayıcıdan gelecek tepkiyi beklemek durumunda kaır ve tepkinin gecikme süresine göre giderek kötüleşen bir kullanıcı deneyimine maruz kalır. Google FID’nin 100ms’den daha kısa olmasını öneriyor ve bunun altında kalan performansların iyileştirilmesi gerektiğini belirtiyor. (100ms’nin bir saniyenin onda biri olduğu düşünülürse Google’ın buradaki beklentisinin kullanıcının fark edemeyeceği kadar az bir süre olması gerektiğini anlayabilirsiniz.)
— INP (Interatcion to Next Paint)
Google, sitenin teknik performansını sorgulamak için bugüne kadar FID süresine bakarak karar verirken 2024 Mart ayından sonrası için FID yerine INP’yi baz alacağını açıkladı. INP ile FID arasındaki farklılık, FID’in ilk tepki süresini ölçerken INP’nin tüm eylemlerden sonraki gecikmeyi hesaplaması. Yani INP’nin sayfada tarayıcıdan yanıt gerektiren tüm ziyaretçi eylemlerinin ardından geçen bekleme sürelerinin toplamına eşit olduğunu söyleyebiliriz. Bu yönüyle INP de tıpkı CLS gibi kullanıcı deneyimindeki kabul edilebilir toplam hata puanı / gecikme süresine odaklanıyor. Google INP’nin 200ms’den daha kısa olmasını öneriyor ve 500 ms’nin altında kalan performansların iyileştirilmesi gerektiğini belirtiyor. Bunun üstündeki süreleri kötü bir teknik puan olarak nitelendiriyor.
— CLS (Cumulative Layout Shift)
CLS, ziyaretçi sayfadayken, sayfa tasarımında gerçekleşen tüm değişikliklerin toplamından oluşan bir performans puanıdır. İzlenmek üzere tıklanan bir videonun sayfayı kaplaması, bağlantı üzerine gelindiğinde değişen fontlar, kendiliğinden açılan pop-up’lar, üzerine tıklandığında değişen görseller gibi sayfa düzenindeki tüm değişiklikler CLS puanını oluşturur. Eğer sayfada hiçbir değişiklik yoksa CLS=0 olur. Sayfa tasarımında değişiklik oldukça CLS puanı büyür ve bu da kötü bir kullanıcı deneyimine işaret eder. Ziyaretçinin sürekli olarak değişen içerik veya büyüyen/küçülen görseller ile karşı karşıya kalması nihayetinde sizin arama motoru sıralamasındaki yerinizi olumsuz etkiler. Google CLS’nin 0,1’den küçük tutulmasını öneriyor ve bunun üstündeki puanlar için sayfadaki değişken tasarımın iyileştirilmesi gerektiğini belirtiyor.
Bu açıklamaların ardından Google’ın sizi nasıl puanlayacağını görüp web sitenizi test etmek isterseniz PageSpeed Insights ile bunu yapabilirsiniz.
—- PageSpeed Insights veya başka bir test aracı kullanırken aşağıdakileri unutmayın
- Ana sayfa ile Google’ın yönlendireceği içerik sayfaları arasında yüklenme hızı açısından ciddi farklılıklar bulunabilir.
– Geliştirmeler (Enhancements)
Geliştirmeler bölümünde sitenizin dizine eklenmiş sayfalarını kapsayan İçerik Haritalarını, kullanıcı / yazar bilgilerini içeren Profil Sayfalarını ve kullanıcıların arama sonuçları sayfasından sitenizde veya uygulamanızda arama yapması olanağı sağlayan Site Bağlantısı Arama Kutusu (Sitelinks Searchbox) araçlarını inceleyebilirsiniz.
– Bağlantılar (Links)
Bağlantılar bölümünden web sitenizin iç ve dış bağlantılarının yanında sizin sayfalarınıza yönlenen dış bağlantıların (Backlinks) dökümünü de bulabilirsiniz.
Bu bölüm, web sitesi sahiplerinin dikkatle takip etmesi gereken bir başka bölümdür. Bir sayfanın arama motoru sıralamasında yükselmesi genellikle iç dış bağlantılarla birlikte backlink’lerinin sayısının artmasıyla koşut olarak gerçekleşir. Ancak hem sayfanızda dışarıya verilen hem de dışarıdan size gelen bağlantılarda en fazla dikkat etmeniz gereken konu sayfaların niteliğidir. Yüksek Sayfa Yetkesine (Page Authority) sahip ve sizinle benzer içerikteki bir siteden gelecek bir link onlarca sıradan bağlantıdan daha değerlidir. Bu nedenle backlink’leri artırmak için Google’ın yasakladığı backlink satın almak ya da uygun olmayan yöntemlerle backlink toplamak gibi çözümler sayfanıza bir şey kazandırmayacağı gibi sayfanızın Google tarafından Manuel İşlem ile cezalandırılmasına neden olabilir. (İsterseniz bu noktada Google’da İlk Sırada Çıkmak yazısına göz atabilirsiniz.)
Sonuç: Search Console ile Neler Yapabilirsiniz?
– Anahtar Sözcük Analizi
Ön sıralarda olmak istediğiniz anahtar sözcüklerle Search Console’un raporlarında yer alan sözcükleri kıyaslayabilir ve arama sıralamasında iyi durumda bulunduğunuz sözcükleri korurken hedefleyip henüz alt sıralarda olduğunuz sorgular/anahtar sözcükler için neler yapmanız gerektiğine karar verebilirsiniz.
– Rakip Analizi
Sayfalarınızın SERP (Arama Sonuçları Sayfasındaki) konumlarını gördükten sonra, ilgili aramalar için sizden daha iyi konumda olan sayfaları inceleyebilir, içerik veya tasarımı anlamında yeni fikirler alabilirsiniz. Eğer beğendiğiniz sayfalardaki içeriği kopyalar veya tasarımı olduğu gibi taklit ederseniz bu yaklaşım hem fikri mülkiyet yasalarına aykırı bir davranış olacak hem de sayfalarınızı şu an olduğu konumdan daha geriye düşürecektir.
– Teknik Sorunların İzlenmesi
Search Console, web sayfanızla ilgili teknik anlamda pek çok veri sağlar. Kullanıcı Deneyimleri bölümünde yer alan Core Web Vitals (Önemli Web Verileri) ve Mobil Usability (Mobil Kullanılabilirlik)alanlarını yalnızca arama motorları açısından değil genel olarak iyi bir kullanıcı deneyimi sunmayı amaçlayan tüm web sitesi yöneticilerinin mutlaka göz önünde bulundurması gerekir.